My Scratch Stuff
Assignments
Unit 2 - Pair Programming 1
This project was done with our partner. We were asked to have two sprites dancing along with some background music. An easy project to ease us into the loops.
Click here for the project link.
Name Animation
This project was an example of forever loops and creating our own sprites. We were tasked with spelling our names and then having it has one big text box on the end.
Click here for the project link.
Polygons Revisited
This project was similar to what we made in the first Lab. This time we were asked to use loops instead of long lines of code in order to make a hexagon.
Click here for the project link.
Embedded Loop
This project was based on loops being inside of other loops. So for example when you press "Space" down below, for every time it moves 1 step, it will move 10 steps, until it reaches the X Position of 100.
Click here for the project link.
Repeat Until...
This project was based on the "Touching _" code line. So I set the bananas code to repeat 20 times, and when it hit the edge of the screen or "Touching Edge", it would hide itself and then broadcast to the dancing boy to start dancing.
Click here for the project link.
Loops & Conditionals
This project was based around loops and the mouse cursor. I tested 3 different scenarios. One when the green flag is clicked, it would say "There's a mouse in my house!" if your cursor was over the cat, it didn't work. The second scenario was when the space bar was pressed, it would repeat the "If Mouse Over the Cat" it would say "There's a mouse in my house!", this only worked for a short period of time. Lastly, when the A key was pressed, it would repeat the code forever so no matter how long after the key was pressed and you moused over the cat, it would say "There's a mouse in my house!"
Click here for the project link.
Questions
- What are the types of loops contained in Scratch? What are the differences?
- The "Repeat Loop" is where you can have it repeat as many times as you like.
- The "Forever Loop" is one which does not stop until you click the red stop symbol.
- The "If _ Then" loop will keep running as long as whatever is in the "_" is continuously being activated.
- The "If _ Then, Else" loop will keep running one action as long as the "_" is being fulfilled, it it isn't then the "Else" portion of the code will run.
- The "Repeat Until" loop will continue to run until the "Until" portion is fulfilled, then it will stop.
- If you are given a situation where you want an action to repeat, but you don’t know how long it should repeat for, which loop is the best structure to use? Why?
- You should have the action repeat forever, because once the object gets where it needs to be or until you're happy with the number of repeating, you can stop it.
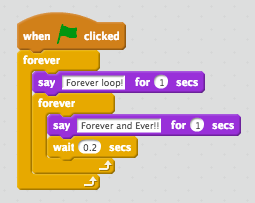
- Does the following loop structure work? Does it make sense? Why or why not?
- Yes it works and it makes sense because for everytime it says "Forever loop!" once, it will say "Forever and ever!" once.
- How can sprites “know” when to begin an action? Is there more than one way?
- Sprites know when to begin actions when events are given to them. For example, when the green flag is clicked, or the space bar is pressed, or the mouse is clicked, or even the up arrow key is clicked.
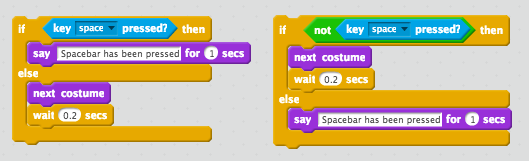
- Are the following code snippets equivalent? Why or why not?
- Yes they are exactly the same, they are just opposites.